UXとUIの違いとは?ECサイトなどにも活用できるデザインのポイントを解説
ECサイト集客
ECサイト制作

ウェブサイトのデザインやアプリのデザインを考える際に、避けては通れないのが「UX/UI」です。「UX/UI」「UX/UIデザイン」という言葉は知っているものの、その意味や違いまでは分からなかったり、どういう点に気をつければよいか分からない方も多いのではないでしょうか。
本記事では、「UX」「UI」のそれぞれの意味や違いを説明し、そしてデザインのポイントなどを分かりやすく解説していきます。ウェブデザインを勉強している方やECサイト運営者などはぜひ参考にしてみてください。
目次
UXとは?意味を分かりやすく解説
UXとはUser Experience(ユーザーエクスペリエンス)の略です。ユーザーエクスペリエンスとは、ユーザーが商品やコンテンツ、サービスなどを通じて得られた体験のことで、ウェブサイトやアプリを通してユーザーが体験したことはすべて「UX」として表されます。
ユーザーが実際に体験することだけではなく、商品やコンテンツ、サービスを利用する際に想像されることや湧きおこる感情、行動などユーザー体験に関連するすべての事象がUXに該当します。
クオリティの高い「体験」をユーザーに提供することで、ユーザーの満足度が上がり、商品やコンテンツ、サービスの評価の向上へとつながります。ユーザーに最高の体験を提供するために重要になるのがUXデザインです。

UIとは?意味を分かりやすく解説
UIとはUser Interface(ユーザーインターフェース)の略です。ユーザーインターフェースとは、ユーザーがコンテンツやサービスを利用する際に触れるすべての接点のことを指します。ユーザーの目に映るものはすべてUIであり、ユーザーが操作するスマートフォンやPCの画面やマウス、キーボードなどもUIに含まれます。ウェブサイトやアプリの場合では、ページのデザインはもちろん、フォントや画像、動画、音声、広告のほか、他ページに遷移したときの動きなどの「機能」もUIになります。
UIはユーザーとコンテンツやサービスの「接点」を表すものなので、すべてのユーザー体験を表すUXの中に含まれる概念でもあります。
UIデザインが洗練されていて機能性・操作性が高いウェブサイトやアプリであれば、ユーザーが快適に利用することができるため、満足度も上がります。しかし、コンテンツが見づらい・操作しづらいなどUIデザインに問題がある場合は、ユーザーが離脱する原因になる可能性もあります。
UIデザインを意識し、常に改善・向上させることはウェブサイトやアプリの品質向上のためのカギとなります。

UXとUIの違いとは?
UX、UIのそれぞれの特徴について紹介してきましたが、違いはどんな部分にあるのでしょうか。
UXとUIはお互いに作用しあう要素です。UIはUXの中に含まれる概念であると前述したとおり、UIの向上がUXの向上へとつながっていきます。ウェブサイトの操作性が高ければユーザーの満足度が上がったりするように、ユーザー体験をより良いものにする大きな要素としてUIがあります。
しかし、UIが良ければ必ずしも良いUXにつながるというものでもありません。例えば、どんなに操作性が高く使いやすいサイトでも、コンテンツに面白いものがなければ良いUXとはいえません。あくまでUIはUXの「質」を左右する要素に過ぎず、UXを保証するものではないということです。
UXデザインを設計するときのポイント
ウェブサイトのUXデザインを設計する際に必要なのは「ユーザー目線に立つこと」です。サイト設計の際にはサイト全体の設計や導線を最初に考えてしまいがちですが、上質なUXデザインを目指すためにはまずはユーザーの導線から設計するようにします。ユーザーのスタート地点とゴール地点を定義し、それらを結ぶ導線を設計することですっきりとしてユーザーにとって使いやすいサイトができることでしょう。
例えば、ECサイトを設計する際、ユーザーの立場に立ってどうしたら購入までの導線をスムーズにできるかを考えます。商品選択→カートに入れる→商品購入の流れを円滑に設計することでユーザーの満足度などを向上させることができれば、それが優れたUXデザインであるといえるでしょう。
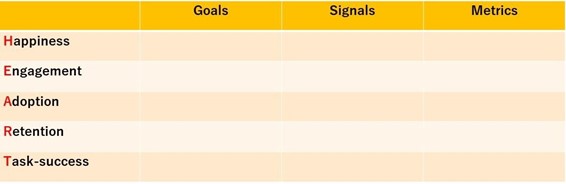
クオリティの高いUXデザインを設計する際の指標として、「HEARTフレームワーク」というものが使われることがあります。これはGoogleが提唱しているフレームワークで、5つの指標を基にユーザーの状態を調査することで、ユーザーが期待する自身の変化をそのコンテンツやサービスが提供できたかどうかを計測することができます。
- Happiness(幸福度)
- Engagement(エンゲージメント)
- Adoption(選択)
- Retention(継続)
- Task-success(タスクの成功)
Happinessはサービスを利用したユーザーの満足度などを測る指標となります。Engagementはユーザーがサービスを利用する頻度やSNSでのリアクション率などを測る指標となります。Adoptionは新規購入者数などユーザーが初めてサービスを利用する際に関する指標となります。Retentionはリピーター率など既存ユーザーに関する指標となります。Task-successはプロフィール訪問率や広告閲覧数などタスクの成功に関する指標となります。
上記のうち、最も重要になる指標を1つか2つ選び、「Goals・Signals・Metrics」のプロセスにしたがってその指標を評価していきます。
Goalsは「理想的な目標」、Signalsは「目標を達成したとき(もしくは未達成のとき)のユーザーの態度・行動」、Metricsは「Signalsを計測できるようなもの」を設定します。この一連の「HEARTフレームワーク」を用いて計測することで、UXの品質改善・向上につながっていきます。

UIデザインを設計するときのポイント
優れたUIデザインを設計するときに必要なのは「ユーザーが視覚的に分かりやすい構造にすること」です。サイトの構造が複雑なものになってしまっていると、それだけでユーザーの離脱に繋がってしまう恐れがあります。シンプルかつ分かりやすい構造を目指すことが優れたUIデザインを設計する第一歩となるでしょう。
「ユーザーの目的となるもの」を起点にUIを設計することも大切です。例えば、ECサイトであれば、まずユーザーの購入したい商品(目的)を選択し、その後に「カートに入れる」や「届け先の設定」などのアクションを行うように設計します。ユーザーの行動や志向から適切なデザインを見極め、ユーザビリティを向上させるサイト構造の設計を行うようにしましょう。
UX/UIデザイン向上のカギは「ユーザーファースト」
本記事では、「UX」「UI」のそれぞれの意味や違い、デザインのポイントなどを解説させていただきました。
UX(ユーザーエクスペリエンス)はユーザーが商品やコンテンツ、サービスなどを通じて得られた体験のこと、UI(ユーザーインターフェース)はユーザーがコンテンツやサービスを利用する際に触れるすべての接点のことです。UIはUXを構成する一つの要素で、UXを向上させるためにはUIの向上が欠かせません。
UXやUIが重要視される理由は、ユーザーの満足度に大きく関わるもので、コンテンツやサービスの利用率へ大きく影響するためです。優れたUI・UXとは、とにかくユーザーファーストでユーザーにとってやさしく使いやすいデザインであること。常にユーザーのことを考え、ユーザビリティを向上させていくことがUX/UIの質を高めることに繋がっていくでしょう。