ECサイトのデザインに重要な3つのポイント。参考サイトや本も紹介
ECサイト制作

インターネットが普及した現代。実店舗以上に、インターネットを使って買い物をする人が増えています。
そのため、物販ビジネスを展開する事業は通販サイト(以下、ECサイト)を構えるのが通例。コンセプトや決済方法などのいろいろなことが決まる中で、商品やサービスを効率よく売るためにもっとも悩みがちなのが「デザイン」です。
そこで、本記事ではECサイトのデザインを考える際に知っておきたいポイントや参考にしてほしいWebサイト・本について解説します。
多くの顧客がインターネットを利用する現代では、ECサイトのデザインは事業成功の鍵。ECサイトを改善したい人にはもちろん、これからECサイトを作る人にも参考になる内容です。
ぜひ本記事を読んで、売れるECサイトのデザインについて理解を深めてください。
目次
ECサイトのデザインを考える際に知っておきたいポイント

多くの顧客がインターネットの使用を考慮すると、物販ビジネスを成功させるにはECサイトの良し悪しが問われます。では、具体的には何で測るのでしょうか。
例えば、「商品が豊富であること」「定期的に更新されていること」。しかし、それ以上に大事なのが「デザイン」です。
実際に、あなたが最近商品を購入したECサイトを思い出してください。おそらく、そのECサイトは商品が購入しやすいデザインになっていたはず。
実は、デザインは以下の3つのポイントを押さえるだけでどんなECサイトでもユーザーが商品を購入しやすくなります。
- 必要な情報が見やすい
- 購入までの導線がシンプル
- どのデバイスでも操作しやすい
それぞれ順番に解説します。
必要な情報が見やすいデザイン
ECサイトの目的は、商品を売ること。つまり、オウンドメディアと違っていかに商品や情報が見やすいかが大切です。
例えば、文字が背景の画像に同化していると決して「見やすい」とは言えないでしょう。見にくいデザインのECサイトだと、ユーザーはサイト内を見た途端にストレスを感じ、離脱してしまいます。せっかくECサイトを訪問してくれても、すぐにほかのサイトへ行かれては本末転倒ですよね。
デザインが見やすければ、ユーザーはラクな気持ちで商品や情報をチェックしてくれるでしょう。サイトの滞在時間が長くなるので、ほかの多くの商品を見る機会も自然と増えます。
では、具体的に何をすれば良いのか。ECサイトを見やすくするポイントは以下の3つです。
- ファーストビューを意識する
- 情報をシンプルに整理する
- 適度な余白を作る
順番に解説します。
ファーストビューを意識する
ユーザーがECサイトを訪問した際、最初に見る「ファーストビュー」にこだわりましょう。
有名な心理学の理論の一つに、「人が第一印象を判断するために必要な時間は3秒だけ」というものがあります。ECサイトに置き換えると、ユーザーが訪問してたったの3秒で留まるかを判断するということ。ほんの一瞬でサイトの第一印象が決まってしまいます。
例えば、セールの情報やおすすめ商品など、ユーザーの興味を引く情報を目立つところに。あるいは、動画を挿入して動きをつけるのが有効です。
また、短期的に変化を加えることも忘れてはいけません。1番最初にユーザーの目に触れるということは、見られる回数が多いという意味。いつも同じだとユーザーは見飽きてしまいます。結果的に、ユーザーの離脱率が上昇してしまうかもしれません。
定期的にファーストビューの内容が更新されていると、ユーザーは「今はどんなことが書いてあるだろう?」と気になります。少なくとも、すぐに離脱することはないでしょう。
このように、ファーストビューでは常に変化をつけつつ見やすいデザインを心がけることが大切です。
情報をシンプルに整理する
情報をカテゴリごとに整理し、ユーザーにとって本当に必要なものだけを掲載しましょう。
スーパーのチラシをイメージしてみてください。商品の価格や写真などの情報が多すぎて、見にくいと感じた経験はありませんか?
ECサイトも同じで、決められたスペースに詰め込みすぎると文字が小さくなったり文字数が多くなったり。商品を売る際、ユーザーに伝えたいことはたくさんありますがかえって見にくいデザインになってしまいます。
掲載する情報を必要なものだけに絞れば、シンプルで見やすいデザインに!また、情報を「カテゴリ」ごとに整理すればさらに見やすくなります。
例えば、Amazon。
「書籍」であれば、まず「本・コミック・雑誌」という大カテゴリがあります。その次に「本」「洋書」「新書」といった中カテゴリが続き、本を選択すると「文学」「経済」のようなより細かな小カテゴリへと続きます。
カテゴリごとに分類されているおかげで、情報の見やすさがぐんとアップ!その結果、目的とする商品までアクセスしやすくなります。
適度な余白を作る
見やすいサイト作りのために「適度な余白」を意識しましょう。
情報を詰めすぎないことが特徴のシンプルなデザイン。例えば、新聞はあれだけ情報量が多いのに読みやすいですよね。理由は、適切な幅で余白が設けられているため。ECサイトも同じで、余白があればぐんと見やすさがアップします。
具体的には、
- 並列する商品画像はくっつけずに少し余白を作る
- 文章が続くときはこまめに改行する
などがあります。
購入までの導線がシンプルなデザイン
商品を売るためには、ECサイトの「見やすさ」だけでは不十分。あくまで、ユーザーの離脱を防ぎサイト内に長く滞在してもらう働きしかありません。
大切なのは、売り上げを上げるために商品を購入してもらうこと!見やすさを整えた後は、ユーザーにとって「買いやすい」デザインを意識しましょう。
ポイントは以下の3つ。
- 商品を探しやすくする
- ページの移動をなるべく減らす
- 購入ボタンやカートをわかりやすくする
それぞれ順番に解説します。
商品を探しやすくする
検索窓とカテゴリ一覧をセットで設置し、ユーザーの求める商品がすばやく表示できるようにしましょう。
ECサイトで溢れかえっている現代。同じ商品が他の店舗で購入できるケースは少なくありません。そのため、目的の商品がすぐに見つからなければユーザーは離脱。他の店舗で購入するでしょう。
Amazonや楽天市場もトップページの目立つ位置に検索窓・カテゴリ一覧があるように、合わせて設置すれば見やすいデザインに!
カテゴリだけでも商品は探しやすいですが、ユーザーが商品の名前を知っている場合は不向き。検索窓から探せば、すぐに商品が見つかるのでユーザーにとっての面倒ごとが1つ減ります。
ページの移動をなるべく減らす
商品購入までのページ数を減らしましょう。
ユーザーは、商品を購入するまでの流れが複雑だとストレスを感じます。例えば、あなたが欲しい商品をカートに入れたのに、なかなか反映されないとどのように感じますか?
きっとイライラして、他のサイトで購入するはず。つまり、商品を購入するまでの流れをスムーズにしてあげることが「買いやすさ」につながります。
ページの移動を最小限に抑えれば、結果的に売り上げを伸ばすことに!具体的には、「商品一覧→商品詳細ページ→カート→購入者情報入力→購入ボタン」くらいがベストです。
その途中、一緒に買ってもらいたい商品やおすすめ商品も表示させると良いでしょう。Amazonでも使われる手法です。魅力的なものがあれば、一緒に購入してもらえるかもしれません。
購入ボタンやカートをわかりやすくする
ユーザーに購入ボタンを押してもらうため、購入ボタンやカートはすぐに発見できるようにしましょう。
ポイントは、以下の3つです。
- わかりやすい位置に設置する
- 他の文字より大きくする
- クリック可能だと伝える
わかりやすい位置とは、例えばページの上部や価格表示の下部などです。
ユーザーは、たとえ購入するものが決まっていても価格を確認してから購入ボタンを押します。もし、価格を見たあとに購入ボタンがなければユーザーは困りますよね。中には、購入を諦める人もいるかもいるかもしれません。見逃しを防ぐためにも、ユーザーがすぐに認識できる場所へ購入ボタンを設置しましょう。
購入ボタンの文字を大きくする理由は、目立たせるため。ほかの文字と同じデザインだと、まわりに埋もれてしまい見つけるのが難しくなります。
そして、意外かもしれませんがクリックできることを伝えるのも大切。例えば、影をつけたり立体的に見せたりなど。些細なことですが、ちょっとした工夫が購入のしやすさにつながります。
購入ボタンと同様、カートも発見しやすいところに設置しましょう。特に、ユーザーが商品を追加したいときに役立ちます。
購入ボタンを押す直前、買い忘れの商品に気づくといった経験は誰しもあるはず。商品を追加した後にカートの位置がわからないと、どこから購入すればいいのかわからなくなりますよね。
どのデバイスでも操作しやすいデザイン
「見やすさ」と「購入しやすさ」が整ったら、最後は「操作のしやすさ」を考えましょう!
レスポンシブデザインを作る
ほとんどの人がスマホを利用している現代。これまでネットサーフィンといえばPCでするものでしたが、今ではスマホやiPadのようなタブレット端末でも簡単にできるようになりました。
つまり、ユーザーはいろいろな画面サイズのデバイスでECサイトを見るということ。そのため、ECサイトは各デバイスごとにデザインを作成しなければいけません。あなたも、スマホでECサイトを閲覧しているのにPCサイズで表示されて困った経験はありませんか?
さまざまなデバイスに応じて表示が最適化するデザインのことを「レスポンシブデザイン」といいます。作成方法は、ページのHTMLとCSSファイルに「meta viewportタグ」「メディアクエリ」をそれぞれ記述するだけ。
ページの修正や更新がラクになったりページ評価の分散が防げたりと、ECサイトの運営側にもメリットがあります。
ECサイトのデザインで参考になるサイトや本【10選】

ここまで、ECデザインを作成する上で知っておきたいポイントについて解説しました。中には、これから何をするべきかわからない人もいるはず!
そこで、おすすめなのが「最初に多くのデザインを見ること、そして真似すること」です。
赤ちゃんは、最初は両親をマネしながらいろいろなことを学んでいきますよね。デザインについて分からない人も赤ちゃんのようなもの。先人から学んで、良いところをあなたのECサイトに取り入れていきましょう!
今回は、ECデザインを作る上で不可欠なデザイン力が磨けるサイトや本を全部で10個ピックアップしました。
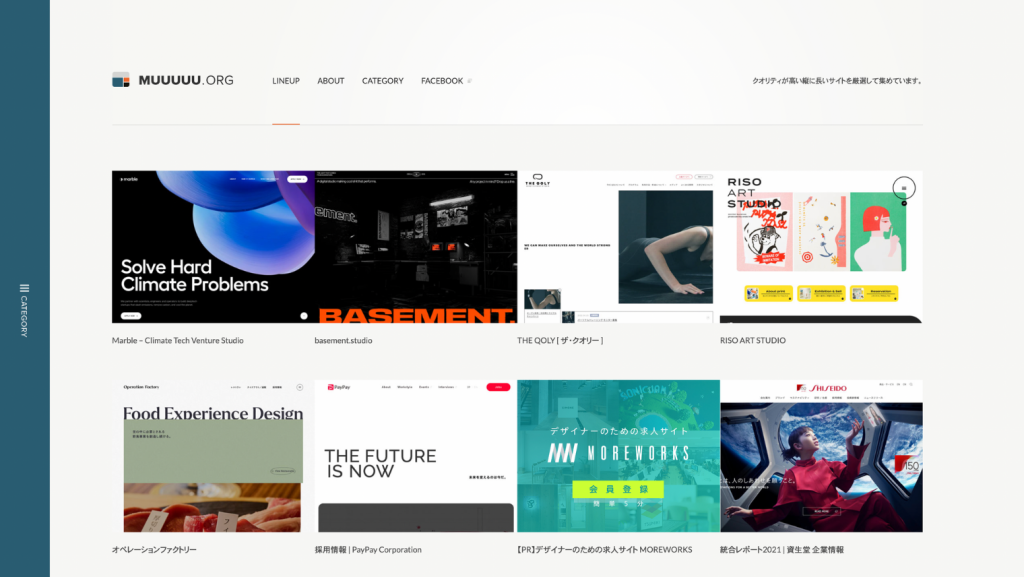
①MUUUUU.ORG
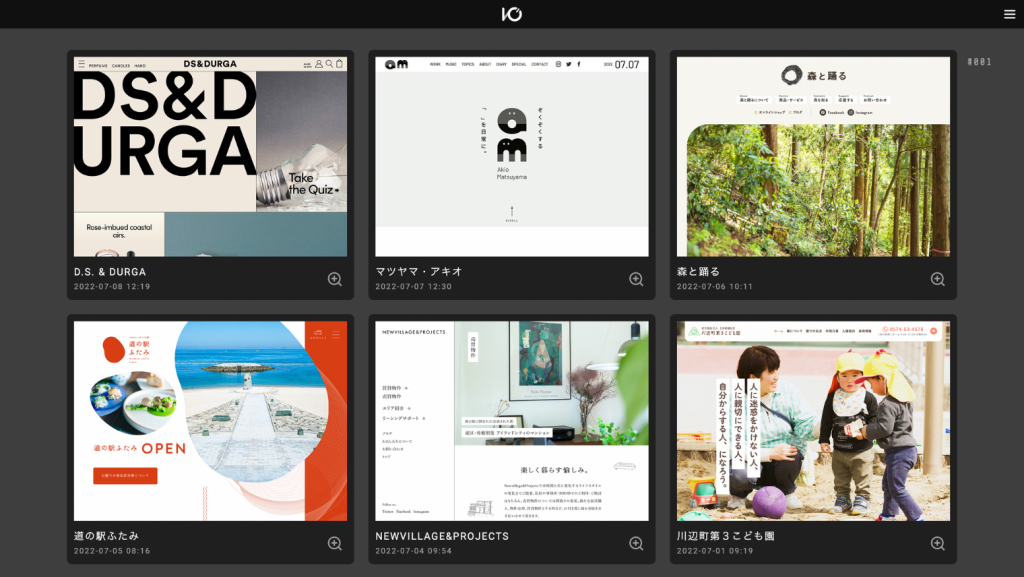
②I/O 3000
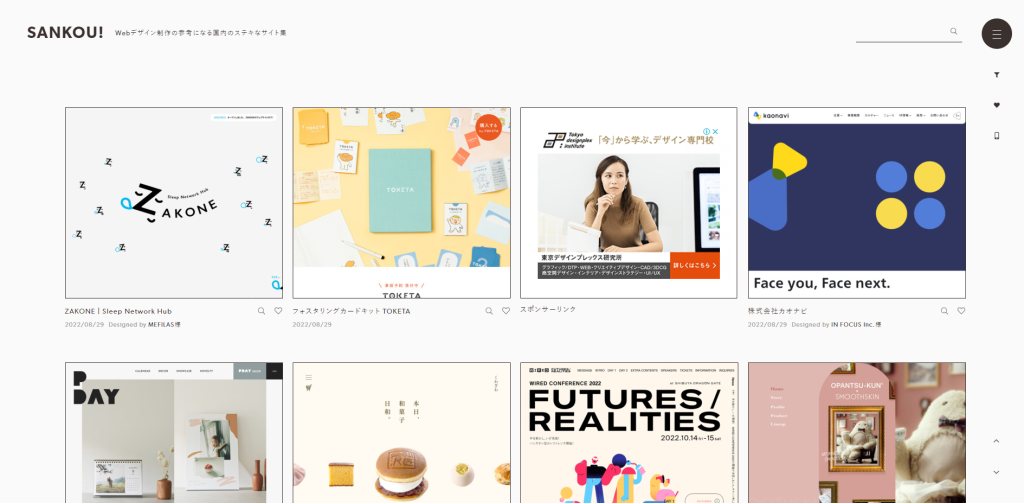
③SANKOU!
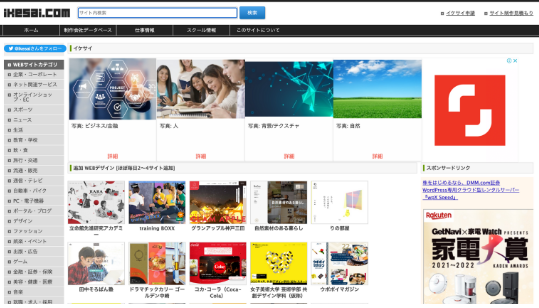
④ikesai.com
⑤Webdesignclip
⑥Pintarest
⑦なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉
⑧Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集
⑨けっきょく、よはく。余白を活かしたデザインレイアウトの本
⑩[新版]UIデザインの教科書 マルチデバイス時代のインターフェース設計
それぞれ簡単に紹介します。
MUUUUU.ORG

URL: https://muuuuu.org/
こちらは、縦長のWebサイトばかりが集められたギャラリーサイト。スマホで表示される画面が数多く掲載されており、レスポンシブデザインについて学べます。初心者はもちろん、デザイン経験者にも役立つサイトなのでまずは押さえておきたいギャラリーサイトです。
I/O 3000

URL: https://io3000.com/
I/O 3000では、国内のECサイトのほか海外のECサイトも数多く掲載されています。アルファベットを使いたい!と考えている人には、うってつけのギャラリーサイトです。外国語と日本語では、文字配置が同じでも見え方が変わるので勉強に役立てるのもいいでしょう。
SANKOU!

URL: https://sankoudesign.com/
SANKOU!もギャラリーサイトの1つ。2022年7月時点で2,830もの日本国内のサイトが掲載されています。ソート機能を使えば、ECサイトだけに絞れますよ。「背景が動くサイト」や「動画が流れるサイト」といったソート方法もあるので、細かくサイトのデザインを分析したい人にもおすすめです。
ikesai.com

ikesai.comは、国内のサイトデザインが数多く掲載されており、ECサイトだけをソートすることが可能です。他のサイトと違うのは、レスポンシブデザインだけでソートできる点。数は少ないですが、レスポンシブデザインについて理解を深めたい人にはおすすめです。
Webdesignclip

URL: https://webdesignclip.com/
Webdesignclipも、日本のWebサイトが掲載されており掲載数は3,900件を超えています。ジャンルはもちろん、サイトのカラーやレイアウトでもソートが可能なので他のギャラリーサイトにはない新たな発見が得られるかも。
Pintarest

URL: https://www.pinterest.jp/
Pinrarestは、いわずと知れた画像検索アプリ。個人が掲載した写真や動画を見るためのアプリと理解している人がいるかも知れません。でも、検索機能を使えばさまざまなECサイトのデザインを見ることが可能です。上記の5つのサイトでは見つからないようなECサイトが発見できるかもしれません。
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉

これからデザインを学ぶという初心者が、最初に読むべき本の1つ。本書では、デザインの基礎やルールについてイラストや実際の写真を交えながらわかりやすく解説されています。教科書的な固い感じではなく、楽しく学べるので万人におすすめの1冊です。
Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集

こちらは400以上の実際のWebサイトが掲載されており、まさに「見て学ぶ」の助けになる1冊です。ECサイトにも応用できるデザイン力を身につけ、すぐに実践できるので持っていて損はない良書です。
けっきょく、よはく。余白を活かしたデザインレイアウトの本

本書では、「余白」の使い方を通してデザインが学べます。先述の通り、余白を上手に使ってユーザーが見やすいECサイトを作れるようになります。余白について解説した本はあまりないので、初心者だけでなく現役デザイナーにもおすすめの1冊です。
[新版]UIデザインの教科書 マルチデバイス時代のインターフェース設計

本書では、ユーザーをサイト内で迷わせないUIを学ぶことができます。すでに解説したように、ユーザーファーストなECサイトを作る上で「見やすさ」と「操作しやすさ」は必要不可欠。デザインの基礎を学び終えた人におすすめの1冊です。
ECサイトの良さは見た目だけじゃない
本記事では、ECサイトのデザインを考える上で知っておきたいポイントや、デザインを学ぶ際におすすめのサイトや本について解説しました。
ECサイトのデザインに重要なポイントは3つ。
- 必要な情報が見やすい
- 購入までの導線がシンプル
- どのデバイスでも操作しやすい
これらはすべて、ユーザーの利便性を上げるための施策ともいえます。
ECサイトは、ユーザーが商品を購入するために存在します。見た目ばかりにこだわらず、常にユーザーファーストなデザインであることを意識することが大切です。
WCAでは、ECサイト運営に関するサイト制作はもちろん、コンサルティングや広告運用など幅広く行っています。ぜひお気軽にご相談ください。





構築のための費用相場は?規模や手法別の料金を徹底解説!-1-320x180.png)
を制作・構築するには?手順や相場、制作会社の選び方や重視すべきポイントを徹底解説!-1-320x180.png)