売れるecサイトのデザインとは?おしゃれと使いやすさの両立がポイント
ECサイト制作

「おしゃれなECサイトじゃないと売れないかも?」
ECサイトを運営していると、誰もが1度はこのように考えるでしょう。実際に、どんなECサイトがおしゃれなのか気になりますよね!
しかし、ECサイトはおしゃれにしただけでは売れるようになりません。ブランディングやマーケティングなどの戦略と、ユーザーが使いやすくストレスなく購入できる工夫も必要です。
そこで、この記事では売れるECサイトのデザインとはどのようなものかについてご紹介。参考にしながら、あなたのECサイトがもっと良くなるポイントをつかんでいきましょう!
目次
売れるECサイトの基本

売れるECサイトにするために、まずは「戦略」が必要です。
例えば、35歳〜50歳の男性向けのECサイト。デザインが全体的にパステルカラーやハートでキラキラしたものでは、どんなにおしゃれでも商品は売れにくそうですよね。
上記は少し極端な例ですが、商品とECサイトの雰囲気が合っていないサイトは実際によくあります。
そこで、まずは以下の2つにチャレンジ!
- ブランディングで競合他社との差別化をする
- ターゲティングで市場や顧客を明確にする
ECサイトのデザインがこの戦略に合っていることが売れるECサイトの最低条件です。下記で解説する良いECサイトのデザインにも関わることでもあります。
それぞれ簡単に解説するので、確認してみてください。
ブランディングで競合他社との差別化
ブランディングとは、商品・サービス・企業のイメージ作りのこと。ユーザーにブランドを覚えてもらうことで、競合他社との差別化を図ります。
例えば、ブランドの目印として、
- デザイン
- ブランドロゴ
- シンボルマーク
- イメージカラー
- キャッチフレーズ
- オリジナルキャラクター
などを作ります。特徴的な目印によってユーザーに覚えてもらい、良い印象を抱かせるのが目的です。
もちろん、目に見えるものだけではなく
「Hermès(エルメス)は高級で高品質」
「GUはプチプラでかわいい」
など価値や品質に関することも重要です。
ECサイト全体の雰囲気・価格帯・品質などが具体的に決まれば、ユーザーに安心感を与えたり、リピーターになってもらったり。トータルでブランドの良いイメージを感じてもらうと、商品の強みや特徴が市場に定着します。
ターゲティングで市場や顧客を明確に
ターゲティングとは、STP分析というマーケティングの代表的なフレームワークの1つで、市場や顧客を明確にすることです。
- 年齢
- 性別
- 職業(会社員、主婦、学生など)
- 所属(学校、会社など)
- 趣味、関心
- 住所、行動範囲
など、さまざまなターゲット層の中からニーズに合う層を選び、そこにリソースを集中投資しなければなりません。すべてのユーザーにとって魅力的な商品は存在しないためです。
実店舗での販売が主流だった頃も、ターゲティングは重要なプロセスでした。でも、ECサイトの運営においてターゲティングの重要性はさらにアップ!インターネット上には数え切れないほどのサイトがあるからです。
その中から自社のECサイトを見つけてもらうためには、メインターゲットをはっきりさせて的確なプロモーションをするのが効果的。
インターネット上では他社商品との比較が簡単なので、
- どんなニーズに応えられるのか
- どんな問題を解決できるのか
これらを明確にし、リソースを集中させましょう。
◆こちらの記事ではターゲティングを含め、集客に必要なことを解説しています。
【2022年最新】目的別!EC運営での広告運用方法まとめ|効果が高い施策はどれ? | EC総合支援のWCA
おしゃれなECサイトの基本

「おしゃれ」の感じ方は人それぞれ。すべての人にとっておしゃれなECサイトを作るのは不可能です。
ブランディングとターゲティングによって明確にした戦略に沿って、ターゲットにとっておしゃれで魅力的なECサイトを作りましょう!
ポイントは以下の4つ。
- 第一印象が重要
- 商品画像が魅力的
- 商品と企業、ECサイトのイメージに統一感がある
- 印象に残るものがある
それぞれ詳しく解説します。
第一印象が重要
ECサイトの中で、特に重要なのが「第一印象(ファーストビュー)」。ECサイトをパッと見て、ユーザーの好みでなければ商品を見ることなく閉じてしまうおそれがあるからです。
逆に、ECサイトの第一印象が良ければほかの商品に興味を持ってもらえる可能性が期待できます。
では、第一印象が良いECサイトとは。もちろん、好みはユーザーによって違います。
- きれい
- シンプル
- かわいい
- かっこいい
- 落ち着きがある
商品画像が魅力的
1つのECサイトにこれらすべての要素を含めるのは難しそうですよね。無理矢理に作ってしまうと、おしゃれとはほど遠いチグハグなECサイトになってしまいます。まずは、ターゲティングによって絞り込んだターゲットの好みに合うデザインにしましょう。
商品の画像は、ECサイト全体の魅力や売り上げにも関わる重要なポイント。どれだけ良いものでも、画像が魅力的でないとユーザーには伝わりません。
国内外のさまざまなデータから、商品画像の質が売り上げを大きく左右することがわかっており、CtoCのECサイト(メルカリなど)の個人出品者でも商品画像にはとても力を入れています。
商品画像の枚数は、少ないサイトでも5枚以上、多いサイトでは10枚以上。
それぞれの画像で、
- 背景
- 明るさ
- アングル
- 利用シーン
- 文字や装飾
などを工夫して、商品やECサイト全体の雰囲気に合う魅力的な商品画像を用意しましょう!
最近は、スマートフォンのカメラ機能が発達して個人でもおしゃれな商品画像が撮れるようになりました。魅力的な画像が用意できないときは、撮影スタジオを利用するのも良いでしょう。手頃な価格で、さまざまな背景や小物が利用できるところが増えています。
商品と企業、ECサイトのイメージに統一感がある
商品や企業とECサイトのイメージが合っていないと、ユーザーに違和感を与えてしまいます。
例えば、モノクロでシンプルな食器を販売するECサイトが装飾が多く色鮮やかな場合。商品そのものが華やかで、派手だと勘違いされがちです。レトロで落ち着きのあるものが好きなユーザーがECサイトを開いてくれても、商品を見ずに閉じてしまうおそれがあるのでなんだかもったいないですよね。
ECサイトのイメージと合っていなければ商品自体の魅力が半減。せっかくの顧客を逃してしまいます。
印象に残るものがある
ユーザーの印象に残る何かがあると、ユーザーがリピーターになる可能性がアップ!商品を購入しなかった場合でも、自然と覚えているのでECサイトに再度訪問してくれる確率が上がります。
ユーザーの印象に残りやすいものはさまざま。
例えば、ブランディングの一部として、
- イメージキャラクター
- ブランドロゴ
などをECサイト内に適度に配置すると、はじめは興味がなくてもだんだん良い印象が残りやすくなります。
このほか、
- どんなニーズに応えられるのか
- どんな問題を解決できるのか
- 商品や企業のキャッチフレーズ
- セールや新商品の情報
など、ユーザーの目を引く端的なメッセージも効果的。商品や企業のイメージに合った方法でユーザーの印象に残るように工夫しましょう。
使いやすさは買いやすさにつながる

どれだけおしゃれなECサイトでも、使いにくければ購入につながりません。
- 探している商品が見つからない
- スマートフォンだとデザインが崩れて見にくい
このような不備があると購入率は大幅に下がります。
例えば、さまざまなユーザー層が利用する楽天市場のECサイト。実は、おしゃれな装飾や画像などがなくシンプルなデザインです。
理由は「楽天市場で買うとお得だ」というブランディングができあがっているため。万人にとって不快感がないので、使いやすく人気なんですね。
まずは、大手ECサイトを参考に使いやすいレイアウトにし、その上でおしゃれな装飾に仕上げるのがおすすめです。ポイントを2つ紹介します。
商品が探しやすい
初めてサイトに来たユーザーでも、簡単に欲しい商品が見つけられるように工夫しましょう。
商品が探しにくいと、ユーザーが求めている商品があるのに気付かれない、面倒になって探すのを諦めてしまうなど、大きな損失になります。
- 検索バー
- カテゴリ一覧
- おすすめ商品
- 人気商品ランキング
- セールやキャンペーン情報
などをトップページの目立つ場所に表示すると、商品が探しやすいですよ。
商品ページ内では、
- サイズの種類
- カラーの種類
- 似ている商品
- セットで選ばれるもの
などユーザーが関心をもつ情報の表示も重要です。
スマートフォンでも使いやすい
ECサイトのデザインは、ユーザーが利用する状況や使用するデバイスを考慮する「ユーザーファースト」を意識して作る必要があります。
特に「ファーストビュー」は、スマートフォン・タブレット・パソコンなど全端末で使いやすいように工夫しましょう。
「ファーストビュー」とは、ECサイトを開いた際スクロールせずに見える最初の画面のこと。ユーザーがECサイトの良し悪しを判断する重要なポイントです。
ECサイトは基本的にパソコンで作成しますが、ユーザーが利用するのはスマートフォンが圧倒的。でも、パソコン用のECサイトをスマートフォンで開くと、画像が大き過ぎて表示されなかったりボタンやリンクが小さすぎたりします。
ユーザーは使いにくいと感じるので、すぐにサイトを閉じてしまいそうですよね。
本当に使いやすくするなら、パソコン・スマートフォン両方に対応した「レスポンシブデザイン」がおすすめ!
画面サイズに応じて自動的に使いやすく表示できるので、商品に興味を持ってくれるユーザーの幅が広がります。パソコン用サイトとスマートフォン用サイトでURLを分ける必要がないので、SEOにも良い影響がありますよ。
サイト全体をわかりやすく整理しよう

おしゃれなデザインのECサイトが完成!でも、購入意欲のあるユーザーを確実に誘導するためには、インターネットに詳しくない人でもラクに買い物ができるわかりやすさも重要です。
実店舗であればレジ前、支払いの直前で購入をやめる人はそれほど多くありません。しかしECサイトでは購入直前でやめてしまうユーザーも多いです。
要因はさまざまですが、
- 情報入力がめんどう
- サイトに不信感がある
- 購入方法がわかりにくい
- 人目を気にする必要がない
などがあります。
特に、購入方法や購入に関する個人情報の入力ぺージに不備があると、ユーザーは一気に不信感を抱きます。
せっかくの訪問ユーザーを逃さないために、以下の3つのポイントを意識しましょう。
商品の情報
当然ながら、ECサイトのメインは商品。必要な情報をわかりやすく表示しなければなりません。
商品の名称や金額、送料などの基本情報はもちろん、
- どのようなニーズに応えられるのか
- 商品を購入することによって、どのようなメリットがあるのか
などをはっきりと表示しましょう。
商品の写真も、
- 商品が魅力的に見える写真
- 商品のサイズ感がわかる写真
- インテリアとの兼ね合いがわかる写真
など、商品を実際に使用するところが具体的にイメージできるようなものが良いです。
購入までの導線
購入までの導線は、どんなユーザーでもわかりやすいように工夫しましょう。
導線とは、ECサイトの運営側がユーザーを導く線のこと。サイト内でどのように動いてほしいのかを明確にし、どのようにすれば途中離脱せずに購入まで誘導できるかを考えます。
ECサイトは、
- トップ画面
- 商品ぺージ
- カート
- 情報入力画面
- 購入ボタン
という流れが基本。次のアクションに移る際、使うボタンやリンクがわかりにくいとユーザーが面倒に感じて途中で離脱してしまいます。
- 色
- 形
- 大きさ
- 表示場所
などを工夫して、ユーザーが迷いなく次のアクションに移れるように表示しましょう。デザインやオリジナリティよりも、一目でわかることが大切です。また、商品ページなど上下に長くなる場合は複数のボタンがあるといいでしょう。
入力画面
購入に必要な情報を入力する画面は、シンプルでわかりやすいことが最も重要。この画面にデザイン性は一切必要ありません。
クレジットカード情報や住所などの個人情報の登録は、ユーザーにとって強いストレスを感じる作業。いらない装飾や情報に意識がずれると、面倒になってやめてしまうおそれがあります。何を入力すればいいのか、必要な情報のみをわかりやすく表示しましょう。
入力ページでユーザーが不信感を持ってしまうと、離脱だけじゃなくユーザーのまわりの人にまで不信感が伝わるおそれもあります。情報入力画面に表示する内容には細心の注意が必要です。
ECサイトにおすすめのおしゃれなデザインギャラリー

デザインの参考になるECサイトを集めたデザインギャラリーを紹介します。
I/O 3000

国内外からデザイン性の高いサイトを集めたギャラリーです。カテゴリー、カラー、タグから細かく検索できます。
MUUUUU.ORG

国内の縦に長いサイトを厳選して集めているギャラリーサイト。業種、デザイン、タイプ、カラーから検索できます。
Responsive Web Design JP

スマホ、タブレット、パソコンのデザイン画面が並んでいるのでとても比較がしやすいサイト。カテゴリー、カラー、技術、タイプ別での検索もできます。
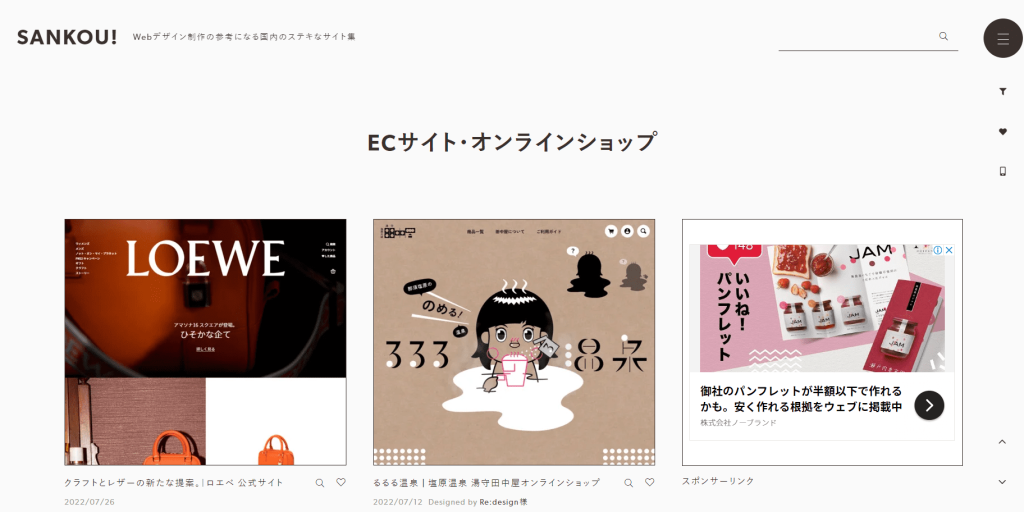
SANKOU!

カテゴリー・カラー・タイプなどのオーソドックスなものから、動き方・レイアウト・季節などさまざまな検索ができます。
ECサイト・オンラインショップ | SANKOU! | Webデザインギャラリー・参考サイト集
使いやすいおしゃれなECサイトで売上アップ!

ECサイトのデザインはおしゃれなだけでは意味がありません。まずは導線を作り、ユーザー視点の使いやすさを追求しましょう!
それらを作った上で、ブランディング・ターゲティングなどから戦略的におしゃれなデザインを決定。売上アップに効果的なECサイトに仕上がりますよ。
ECサイトの完成後も、データを収集し随時サイトの修正が必要です。自社EC集客についてはこちらの記事で詳しく解説しています。





構築のための費用相場は?規模や手法別の料金を徹底解説!-1-320x180.png)
を制作・構築するには?手順や相場、制作会社の選び方や重視すべきポイントを徹底解説!-1-320x180.png)