ECサイトにHTMLメルマガがおすすめの理由は?作成のポイントやデザインのコツ
ECサイト集客

メルマガはECサイトのマーケティングに欠かせない施策です。顧客と継続的な関係を持ちやすいメルマガは、安定して売り上げを伸ばすための「常連化」に役立ちます。
しかし、いざ運営するとなると、
「テキストとHTMLのメルマガはどんな違いがあるの?」
「HTMLメルマガに挑戦したいけど、作り方がわからない……」
「メルマガの効果を上げるためには何が必要?」
など、いろいろ不安が生じるものです。
そこで本記事では、ECサイトの経営者・マーケティング担当者に向けて、HTMLメルマガの重要性、メリット・デメリット、メルマガ作成のポイント、注意点などを解説します。
基礎知識を一通り押さえておきたい方から、メルマガ作成の具体策を知りたい方まで、目的に応じてお役立てください。
目次
ECサイトのマーケティングでメルマガを活用するべき理由

Webマーケティングが多様化するなか、メルマガは依然として有効な手法の一つです。
ここでは、ECサイト事業者がメルマガを活用する重要性とメリットについて、以下の2つポイントを解説します。
- 顧客との関係性を継続できる
- セグメントを分けてアプローチが可能
顧客との関係性を継続できる
オンラインショッピングが広く普及し、競合となるECサイトの増加により新規顧客獲得が難しいなか、顧客の「常連化」は重要な課題となりました。
メルマガは定期的に配信されるため、顧客との関係維持に効果的なマーケティング手法です。
顧客に有益なコンテンツを届けながら自社商品の情報を含めることで、集客や顧客育成につながるでしょう。
例えば、
| ・新商品の発売開始 ・人気商品、トレンドアイテムの紹介 ・割引セールの告知 |
などは、多くのECストアがメルマガに載せる内容です。
また、顧客管理システムと連携すれば、以下のような限定的な内容も配信できます。
| ・誕生日特典の案内 ・クーポンやポイントの利用期限通知 |
これらのメールによって、顧客に自社商品を思い出してもらい、再購入のきっかけを与えられます。
また、接触する回数が増えるほど相手(企業)への愛着が増す「単純接触効果(ザイアンス効果)」を期待できる点も、メルマガの強みです。
セグメントを分けてアプローチが可能
メルマガは細かいセグメントごとのアプローチができ、コンバージョン率(CVR)を上げやすいことが特徴です。
メルマガ登録の情報を基にすれば、以下のように条件や粒度を変えてセグメンテーションできます。
| ・性別 ・年代 ・居住地 |
また、顧客管理システムと連携させれば、顧客の購買頻度に応じて、顧客ニーズにマッチした情報を届けられます。
| ・会員ランク ・商品購入から経過した日数 ・商品の購入頻度(サイト訪問回数) ・顧客のレスポンス(どのメールを開封したか、どのURLにアクセスしたか、など) |
さらに、顧客層に応じてメルマガの配信日時も自由に設定でき、自動送信も可能です。
例えば、週末の買い物を狙って毎週金曜日の夕方以降に配信するなど、反応のよいタイミングを選べるようになります。
このようなアプローチの精度を高めていけば、結果的に優良既存顧客にリーチできるほか、一般顧客から優良顧客への育成も実現できるでしょう。
ECサイト事業者はHTMLメルマガが主流!

メルマガの形式には「HTML」と「テキスト」の2種類があります。
近年ではHTML形式のメルマガが一般的となっていますが、シーンや目的に応じて使い分けると、メルマガの効果をより高められます。
それぞれの特徴を比較したのが次の表です。
| HTML形式 | テキスト形式 | |
| フォーマットの自由度 | 高い(文字、画像、動画など) | 低い(文字のみ) |
| 訴求力 | 高い | 低い |
| 容量 | 大きい | 小さい |
| 制作の難易度 | 高い | 低い |
| 受信拒否のリスク | 高い | 低い |
| 正しく表示されないリスク | 高い | 低い |
| 効果測定 | できる | できない |
| 効果的なケース | 画像や動画で訴求したい場合 BtoCのEC業界 | テキスト情報メインの場合 BtoB |
このうち、EC業界で主流なのはHTML形式です。慣例的にテキスト形式が主流のBtoBのシーンを除けば、基本的にはHTML形式を選ぶとよいでしょう。
HTML形式は訴求力が高く、集客や販売促進などの目的を満たしやすいです。
制作の難易度がテキスト形式に比べて高いことや、正しく表示されない・設定によっては受信されないリスクがあるものの、リスクをカバーできる対応策が生み出されているため、現在はあまり問題ではなくなってきています。
とはいえ、それぞれの特徴をよく理解したうえで臨機応変に選択することが必要です。HTML形式のメルマガのメリット・デメリットについて詳しく解説します。
HTMLメルマガのメリット
HTMLメルマガは、コンテンツ制作の自由度が高く、訴求力を高められる点が最大のメリットです。
そのため、メルマガ運営の目的であるコンバージョンにつなげやすいという特徴があります。
そして、メール開封やリンクのクリック数などの効果測定ができるのもHTML形式ならではです。
定量的な指標でPDCAサイクルを回せば、より効率的なメルマガ運用につなげられるでしょう。
コンテンツの訴求力が高い

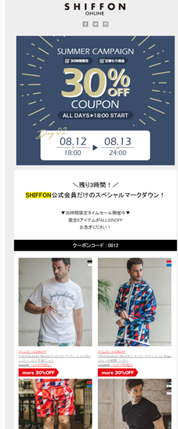
HTMLメルマガ例:SHIFFON
HTMLはテキストメールよりも表現力が高いため、インパクトのあるメルマガ作成が可能です。
具体的には次のような編集ができるため、Webサイトやランディングページ(LP)に近い訴求力が期待できます。
- 文字の大きさ、フォント、色などを選べる
- 画像や動画を挿入できる
- 文字や画像などを自由にレイアウトできる
こうした機能を活かせるのは、例えばファッション関連や食品などのECサイトです。
テキストでは伝わりにくい商品情報も、画像や動画を使えば直感的に訴求できるでしょう。
もちろん、テキストメールのようにもできるため、メルマガの内容も選びません。
実際、テキストメインのメルマガでは、タイトルや内容に合ったアイキャッチ画像だけ挿入するシンプルなHTMLメルマガも多くあります。
コンバージョン率(CVR)が高い
メルマガとECサイトのページに一貫性を持たせることで、コンバージョン率(CVR)の向上につながります。
その際には、以下のポイントを意識すると、より高い効果が見込めるでしょう。
- 同じ商品画像を使う
イメージのズレが少なくなり、購入の可能性が高くなる
- 説明文やキャッチコピーを合わせておく
ECサイト遷移後にスムーズに内容が理解できる。商品を探しやすくなる
- 同じデザインや配色にしておく
違和感や警戒心が出にくくなる。ECサイトのコンセプトやブランドのイメージを伝えやすい
また、HTMLの自由度の高さを活かして、リンクボタンの位置や色、大きさなどを見やすくしたり目立つようにしたりなどの工夫をすると、より高い効果が見込めます。
効果測定が可能
HTMLメルマガは、テキスト形式のメルマガとは異なり効果測定が可能です。
HTMLメルマガの画像は、通常、外部サーバーを経由して表示されます。そのため、アクセスを解析することでメール開封やリンクのクリックなどがわかるのです。
アクセス解析というと難しく思えますが、メール配信システムを用いると結果が自動的に集計されるため、特別な知識は必要ありません。
集計データやレポートを見れば、以下のようなことが簡単に把握できます。
| ・顧客属性や配信時間帯による開封率の違い ・どの商品のリンクが多くクリックされたか |
これらのデータを分析しPDCAを回せば、より効果を高められます。また、広告戦略の立案やユーザーニーズの把握など、他のマーケティング施策にも活用できるでしょう。
HTMLメルマガのデメリット
HTMLメルマガにはメリットが多い一方で、制作担当者の負担が大きくなることがデメリットです。
また、一部の顧客がコンテンツを楽しめなくなるリスクもあります。
これらの対応策について、詳しくは後述しますが、まずはHTMLメルマガのデメリット・注意点を理解しておきましょう。
HTMLの知識が必要
HTMLメルマガを作るには、HTML(※1)とCSS(※2)のプログラミング知識が必要です。
初心者の場合は、一般的に2週間〜3カ月程度の学習期間が必要と考えられます。
また、HTML、CSSの知識があっても、HTMLメルマガはテキスト形式に比べ作成に時間がかかるため、担当者の業務負担や人件費の増加を想定しなければなりません。
特にコンテンツを一から制作する場合は、デザインの作成にも時間を取られます。
ただし、現在はHTMLメルマガを作成するツールやエディタを搭載したメール配信システムもあり、作成のハードルは低くなっています。
HTMLやCSSの知識がなくても、積極的にHTMLメルマガの導入を検討できるでしょう。
※1 Webページを記述する言語(主にページの構造を作る)
※2 Webページのスタイルを指定するための言語(文字の装飾や画像の大きさなど)
受信者によっては正しく表示されないこともある
HTMLメルマガは、テキスト形式のメルマガに比べ、正しく表示されない・届かないリスクが高くなります。
その理由は、次のように複数の要因があるためです。
| ・一部のメールソフトがHTMLに対応していない ・一部のメールソフトではレイアウトが大幅に崩れる ・ウイルス対策ソフトで迷惑メールに分類されてしまう ・通信容量が多いため一部の人はHTMLメールを受信拒否にしている |
これらの対策として、後述する「マルチパート配信」が効果的です。
また、以下のように顧客の利用環境を意識してメルマガを作成することも必要となります。
- 画像や動画の数を制限し、容量が大きくならないようにする(100KB以内が望ましい)
- レイアウトをなるべくシンプルにする
など
HTMLメルマガを作成する方法

HTMLメルマガを作る方法には、一般的に以下の4通りがあります。
- 自分で作る
- .既存のテンプレートを利用する
- 専用エディタやメール配信システムを利用する
- カートシステムの付属機能(HTMLメルマガ作成機能)を使う
これらのうち主流なのは、3番の「専用エディタやメール配信システムを利用する」方法です。
メルマガ作成から送信リスト作成、配信までを一貫した流れでできるため、HTMLメルマガ導入のハードルを下げられるでしょう。
また、ECサイトを運営している場合は、4番の方法もおすすめです。
一部のカートシステムが搭載しているHTMLメルマガ作成機能を使うと簡単に作成でき、連携性の面でも業務効率化につながるでしょう。
自分で作る場合は埋め込み形式かインライン形式が主流
自分で作る場合には、「埋め込み形式」と「インライン形式」の2つの方法があります。
それぞれに特徴や記述例を見ていきましょう。
埋め込み形式
埋め込み形式のメルマガは、HTMLメールのセクション内にCSSを直接記載することが特徴です。
| 【コーディング例】 <head> ・・・ <style type="text/css"> 【内容】 </style> ・・・ </head> |
埋め込み方式は、マルチデバイスに対応できる「レスポンシブデザイン」で主流なスタイルです。
しかし、一部のメールソフトではCSS部分が読み込まれないため、レイアウトが崩れるリスクがあります。
インライン形式
インライン形式は、HTMLの各要素にstyle属性を記載するのが特徴です。
style属性はCSSで記述するように、それぞれ文字の装飾、行間・画像サイズの調整などが可能です。
| 【コーディング例】 ・・・ <要素名style=”○○” > 【内容】</要素名> ・・・ |
メーラーの互換性が高い記述方法ですが、style属性を一つずつ記述するため手間がかかります。
HTMLメルマガを作るときのポイント

HTMLメルマガはデザインが重要ですが、そもそもマーケティング戦略として有効なメルマガのポイントを押さえておく必要があります。
同時に、顧客に信頼感、安心感を持ってもらうための運用ルールを守ることも大切です。
そこでここでは、HTMLメルマガを作るうえで重要な6つのポイントを解説します。
- メルマガ配信の目的を明確にする
- ターゲットを絞る
- メルマガの件名(タイトル)を決めるコツ
- 本文で意識するポイント
- メールの送信元(差出人名)を明確にする
- マルチパート配信にする
メルマガ配信の目的を明確にする
まずはメルマガ配信の目的を決めましょう。どのような成果を出したいかを明確にしておくと、内容やリンク先、配信する顧客などを決めやすくなります。
メルマガの主な目的としては、以下が挙げられます。
| ・商品の販売促進 ・顧客のアフターフォロー ・リピート顧客の獲得 ・ファンの獲得 |
そして、成果につなげるポイントは、目的を一つに絞ることです。
例えば「販売促進」と決めたら、割引キャンペーンの告知や限定クーポンの付与など、購買意欲を刺激するコンテンツを作ります。
また、ファンの獲得が目的なら、コラム記事や占い・クイズ・診断など、自社に好感や信頼感を持ってもらうコンテンツ作成が考えられるでしょう。
複数の目的がある場合は、メルマガの種類を分けたほうが運用管理しやすくなります。
ターゲットを絞る
ターゲットを絞り込み、その属性や興味・関心に合わせたデザインにすることが、コンバージョン率を高めるポイントです。
例えば女性・男性や若年層・シニア層の違いだけでも、好まれるデザインの方向性は大きく異なります。
実際のメルマガ運用では、ペルソナを設定して細かなデザインを微調整することも多いでしょう。
一方で多様な顧客をターゲットとする場合は、ユニバーサルデザインを心がけましょう。この場合、以下のポイントを意識するとでスッキリして読みやすくなります。
| ・柄や模様、画像を詰め込みすぎない(ガチャガチャさせない) ・適切な余白・行間を取って読みやすくする ・上から下に自然に読み進められるレイアウト |
メルマガの件名(タイトル)を決めるコツ
メルマガの件名(タイトル)は、開封率を左右する最も重要な要素です。
件名は顧客の読みやすさ、理解しやすさを優先して考えましょう。
メルマガで効果的とされている件名の文字数の目安は以下のとおりです。
| 顧客のデバイス | タイトル文字数 |
| PC | 25文字程度 |
| スマート | 15文字程度 |
| どちらも想定 | 15文字程度 |
いずれの場合も冒頭に重要な文言を含めるのがセオリーです。
例えばキャンペーンによる集客が目的なら、「3日間限定!SALE開催中……」など、大事なことを最初に伝えます。
そして、顧客が思わずクリックしたくなるような件名を付けるコツは、以下の「4Uの法則」を意識することです。
| 4Uの内容 | 件名の例 |
| Urgent(緊急性) | 本日限定~ 号外!~ |
| Unique(ユニーク) | ○○を購入した人だけの特典~ 訳アリ商品~ |
| Ultra specific(すごく具体的) | 〇〇円→〇〇円になる!~ 1月14日(金)開催・都心中古マンション投資セミナー~ |
| Useful(役に立つ) | 5分で理解!ITエンジニアに転職する方法~ 忙しい女性にうれしい時短スキンケア~ |
メルマガの件名は「いかに顧客の心に刺さるか」が重要です。ターゲット理解が進むほど適切な件名を付けられ、開封率、コンバージョン率を高められるでしょう。
本文で意識するポイント

HTMLメルマガの本文の役割は、リンクをクリックしてECサイトにアクセスしてもらうことです。高い効果を得るためには、以下のポイントを意識するとよいでしょう。
| ・伝えたいことを冒頭に書く ・件名と本文の内容を一致させる ・画像やデザインと文体を合わせる ・セールなどのお知らせでは具体性を出す(目玉商品を特にアピールするなど) ・1文60文字以内を目安に調整し、4行を超えたら空白行を挿入 |
また、次のように他の要素とのバランスも大切です。
- クリックしてもらいたいボタンやテキストをファーストビューに収める
- CTAボタン(※)やリンクが本文に埋もれないように区切りや装飾を入れる
- 読み疲れしないように適度に画像を入れる
メルマガは本文の質を上げることも重要ですが、これらのポイントも押さえておきましょう。
※CTAボタン:CTA(Call To Action)の略で行動喚起を意味する言葉。CTAボタンは購入・会員登録・コラム記事への誘導など、次に動いて欲しい行動を促すために自社サイトやランディングページ、HTMLメルマガなどに設置する。
送信元(差出人名)を明確にする
メールの送信元(差出人名)は、件名に次いで開封率に影響を与える重要な要素です。
顧客は送信元の企業名やサービス名を見て、信頼できる相手からのメールだと判断しているためです。
送信元に覚えがなければ、多くの顧客は迷惑メールだと認識してメールを開かないでしょう。
一部ではメールアドレスを送信元にしているECサイトがありますが、これは開封率を著しく下げる行為です。
ECサイトでは一般的に、以下のいずれかを差出人名に設定します。
| ・ショップ名 ・企業名 ・商品名(顧客が認知している代表的な商品) |
ただし、大型セールなど特別なタイミングでは「担当者の氏名+ショップ名」にするなどの手段も効果的です。
顧客の一部は、メルマガを開いたファーストビューで送信元をチェックしています。
このような顧客には、HTMLメルマガのヘッダー部分にロゴを挿入しておけば、パッと見て自社を認知してもらえるでしょう。
マルチパート配信にする
マルチパート配信とは、顧客の受信環境に応じて、HTML形式とテキスト形式が自動で切り替わる配信方法です。
HTML形式とテキスト形式の両方が含まれた「マルチパートメール」を送ると、その顧客に対応した形式のメールが開かれます。
マルチパート配信は通常、メール配信システムやカートシステムのメルマガ作成機能で作成します。
一般のメールソフトはマルチパートメールの作成に対応しておらず、ソースレベルで編集するのに手間がかかるためです。
マルチパート配信を導入すると、以下のようなケースが避けられます。
- HTMLメールを拒否している顧客にメルマガが届かない
- 本文なしの真っ白なメールが届く
- レイアウトが大幅に崩れて情報が伝わらない
メルマガの効果を高めるためにも、導入しておきたい配信方法です。
HTMLメルマガのデザイン・レイアウトのポイント

HTMLメルマガの表現力を最大限に活かすには、デザイン・レイアウトが鍵になります。
ここでは、HTMLを作成する際に意識したいデザインとレイアウトのポイントについて、以下の内容を解説します。
- デバイスに応じてレイアウトを変える方法
- 画像レイアウトのポイント
- わかりやすいCTAボタンの配置
- デザイン・レイアウトのチェック方法
メルマガをレスポンシブに対応させる

レスポンシブとは、スマートフォンやパソコン、タブレットなど顧客の利用デバイスによって、レイアウトを自動で変更することを意味します。
メルマガをレスポンシブに対応させるメリットは、メルマガが読みやすくなり離脱率を減らせることです。
近年はパソコンとスマートフォンをシーンによって使い分けている人も多くなり、レスポンシブ対応の重要度が高まってきました。
レスポンシブの種類は、さらに次の3種類に分けられます。
- レスポンシブレイアウト
- リキッドレイアウト
- フレキシブルレイアウト
それぞれについて、特徴やメリット・デメリットを解説します。
レスポンシブレイアウト
レスポンシブレイアウトとは、デバイスの画面幅に応じて要素の配置および表示/非表示を切り替えるレイアウトです。
例えば、サイトにサブナビゲーションがある場合は、以下のように切り替えられます。
- パソコン:右側に表示
- タブレット:下側に表示
- スマートフォン:表示しない
レイアウトを切り替える基準は、画面幅のピクセル数(ブレイクポイント)で決めます。
【レスポンシブレイアウトのメリット・デメリット】
| メリット | ・スマートフォンでも縦長になりすぎないようにできる ・1つのCSSファイルで設定を管理できる |
| デメリット | ・デバイスごとにブレイクポイントの設定が必要 ・パソコンベースで作ると容量が大きくなりがち |
| 適しているメルマガ | 1ページ内の情報が多い場合 |
リキッドレイアウト
顧客が閲覧している画面幅に合わせて、各要素のサイズを自動調整するレイアウトです。
デバイスにかかわらずサイトで伝えられる情報は同じですが、デバイスによっては見にくくなる場合があります。
したがって、モバイルファーストでメルマガを作成するなど、ある程度の割り切りが必要です。
【リキッドレイアウトのメリット・デメリット】
| メリット | ・レイアウト設定の手間がかからない ・見た目は変わるが、すべての要素を表示できる |
| デメリット | ・要素の表示/非表示を選べない ・デバイスによっては読みにくくなる場合がある |
| 適しているメルマガ | どのデバイスでも同じ情報を伝えたい場合 |
フレキシブルレイアウト
フレキシブルレイアウトは、画面幅に合わせて各要素のサイズを自動調整できることに加えて、表示される最大幅と最小幅も指定できます。
したがって、リキッドレイアウトの進化版といえるレイアウトです。
例えば最大幅を960ピクセル程度(スマートフォンの縦表示の3倍程度)にしておけば、モバイルファーストでメルマガを作成していても、あまり横に間延びした印象になりません。
【フレキシブルレイアウトのメリット・デメリット】
| メリット | 横幅が広すぎ・狭すぎても、あまりレイアウトが崩れない |
| デメリット | 適切な最小幅と最大幅を見つける必要がある |
| 適しているメルマガ | 顧客が利用するデバイスやソフトにバラツキがある場合 |
画像が非表示の場合のレイアウトも想定する
顧客によっては、メッセージ内の画像、アニメーション(GIF)、動画をブロックするように設定しています。
主要なメールソフトはこの状態が初期設定となっていることも少なくありません。
そのため、仮に画像が表示されなくても、メルマガのレイアウトが崩れないようにしておく必要があります。主な対策は以下のとおりです。
| ・画像などに情報を詰め込みすぎず、テキストだけで重要情報が伝わるようにする ・画像などに頼ったデザインにしない ・ALTテキストを設定する |
ALTテキストとは、画像が表示されなかったときに代わりに表示されるテキストです。
何の画像が表示されるのか顧客に知らせることで、一時的に非表示を解除してもらえる可能性があります。
幅・画像サイズは横600px、フォントは15pt以上がおすすめ
総務省が行った調査では、消費者がインターネットを利用する際に、スマートフォンを使う人の割合は68.3%、パソコンは50.4%ほどという結果が出ています(2020年時点)。
そのため、HTMLメルマガもスマートフォンでの閲覧を優先する「モバイルファースト」で作成するとよいでしょう。一般的に、スマートフォンで見やすいWebサイトの条件は以下のとおりです。
| 横幅 | 600px |
| フォントサイズ | 15ポイント以上(1行あたり45文字まで) |
この条件をメルマガにも適用すれば、スマートフォンの顧客は横スクロールやピンチアウトすることなく、快適に閲覧できます。強調したいテキストは、24ポイント程度に大きくするのがおすすめです。
ただし、上記の設定にすると、パソコンやタブレットでは無駄な余白が生じてしまいます。
先述したとおりレスポンシブ対応にしたり、背景画像を挿入したりして調整しましょう。
わかりやすいCTAボタンを設置する
CTAボタンは、顧客に最終アクションを起こさせる重要な要素です。そのため、次のようなわかりやすく見やすいCTAボタンを作成しましょう。
| CTAボタンの要素 | ポイント |
| サイズ(タップできるリンクエリア) | 四方50ピクセル |
| リンクエリア間の隙間 ※誤タップ防止のため | 20ピクセル |
| 色 | ・コンテンツや背景画像と色調が離れた色 ・一般的には、赤、黄系(アグレッシブな印象)、青、緑系(「安全」、「進む」を連想させる)がよく使われる |
| テキスト | ・短く行動を促す文言 例)「今すぐ購入」、「詳細をチェック」、「続きを読む」など |
| 配置 | ・複数配置が基本 ※ただし、先頭と最後、記事の切れ目など、適度な数と位置も検討する |
いずれにしても、CTAボタンは顧客の気持ちに立ってデザインするようにしましょう。
例えば、特別キャンペーンのメルマガなら、顧客は今すぐCTAボタンを押したい気持ちになるかもしれません。
このような場合は、「大きな赤ボタンを先頭に配置する」などが考えられます。
配信前にテスト配信で見え方やリンクをチェック

HTMLメルマガを作ったら、本番配信前に必ずテスト配信をしましょう。
代表的な方法は、以下の2通りがあります。
| ・配信システムのテストメール機能を使う ・関係者のアドレスだけを集めたテスト用のメールアドレスリストを作って配信する |
実運用に近い環境でチェックすれば、本当に顧客に送ってよい状態なのか、客観的にわかるようになります。
ここではテスト配信でチェックすべきポイントを3つに分けて解説します。
- デザインが正しく表示されているか
- コンテンツとして訴求力があるか
- リンクやボタンの遷移先は正しいか
デザインが正しく表示されているか
レイアウトや画像や文字のサイズなどが正しく表示されているか、読みにくくないかチェックしましょう。
これらはデバイスやOS、ソフトウェアの条件によって変わるため、それぞれ検証する必要があります。
しかし、すべての条件でチェックするのは困難です。そこで、以下の表にある主要な条件を最低限チェックしておき、必要に応じて追加することをおすすめします。
| スマートフォン/タブレット | パソコン | |
| OS | Android iOS | Windows macOS |
| メールソフト | Gmail Yahoo!メール キャリアメール | Gmail Yahoo!メール Outlook Thunderbird Apple Mail |
実際のチェックでは、ツールを使うと便利です。
多くのメール配信システム、カートシステムのメルマガ配信機能には、メールクライアントごとの表示チェック機能がありますので、効率的に確認できるでしょう。
コンテンツとして訴求力があるか
デザインチェックが終わったら、次にメルマガがコンテンツとして訴求力を持っているかをチェックしましょう。
主にチェックするポイントは以下のとおりです。
- 文章は読みやすいか?(フォント、適度な改行、重要箇所の強調表示など)
- 画像は適切か?(サイズや数、文章との関連性など)
- キャッチコピーや説明文に訴求力があるか?
このとき「メルマガを読んで行動を起こしたくなるか?」を念頭に置き、顧客目線でメルマガを読むことが大切です。
テスト配信で実際の見え方をチェックすれば、コンテンツ制作時に気付けなかった問題点を客観的に見つけやすくなるでしょう。
リンクやボタンの遷移先は正しいか
リンクやボタンの遷移先は手作業で設定するため、違うURLを設定していたり、正しくコピペできていなかったりすることはよくあります。
こればかりはツールでチェックできないため、一つずつ確認していきましょう。
特によくあるミスが、自社ロゴマークやSNSアカウントへのリンク漏れです。
これらはTOPやフッターなどにあるため見落としやすいですが、必ずチェックするようにしましょう。
また、アクセス計測用のパラメータを追加し忘れる、間違えることもよくある失敗です。
例えば必須パラメータ「utm_source」をリンクに付けていなければ、Googleアナリティクスでのキャンペーン計測ができません。
パラメーターについては下記の記事に詳しく記載してあります。
メルマガを配信する前のチェックは複数人で分担して行い、抜け漏れがないよう注意しましょう。
初心者でもツールを使って訴求力の高いメルマガが作成できる!

メルマガは顧客との関係維持に適したマーケティング手法です。
新規顧客獲得が難しくなり顧客の常連化が重要になるなか、ECサイトのマーケティングに欠かせない施策となっています。
メルマガ運用の際には、テキスト・HTMLの両方の特徴を理解し、シーンに応じて使い分けると成果が上がりやすくなります。
特にHTMLメルマガは「訴求力が高い」「コンバージョン率向上に効果的」「成果測定しやすい」ことがメリットです。
その反面、HTMLとCSSの知識が必要で、デザインやレイアウトが正しく表示されるように気を付ける必要があります。
しかし、デメリット面はメール配信システムや、カートシステムのメルマガ配信機能の発達によって、今では高いハードルではなくなっています。
ツールなどを活用して、積極的にHTMLメルマガの配信に取り組んでいきましょう。